
| 第3回 すべての人に見やすくするためには、どのように配慮すればよいか |
3.6 見分けやすい色の選択
以上のように、誰にでもわかりやすい図版を作るには色だけでなく形などでも情報を伝える冗長性を加えることが大切である。しかし色というのは色盲でない人だけでなく色盲の人にとっても、対象を瞬時のうちに見分けるのに非常に有効なキーである。色盲の人が見分けにくいのは無数にある色の中の一部だけなのだから、見分けやすい色を意識して選びさえすれば、色の持つ特性を利用した効率のよいプレゼンテーションを行える。そこで本節では代表的な色について、色盲の人がどのような点に困難を感じるかを説明し、それを反映させた、すべての人になるべく見やすい色遣いを提案してみたい。
- A:色の原理の復習
まず、連載第2回 2.6節で説明した色の原理を簡単に復習する (図16)。人間の眼が色として感じられる波長 400nm〜700nm の単色光に相当する赤から紫までの色と、赤と紫の混合光であるマゼンタ (赤紫) を円環状に並べると、人間が知覚可能なすべての色をその内側に表現できる。色の心理学的な相互関係を考えて配置した「マンセル表色系」がその代表例だが (連載第2回2.6節D 参照)、パソコンのグラフィックソフトや DTP の分野では、むしろテレビモニターの 3原色である赤、緑、青と印刷インクの 3原色である黄色、シアン、マゼンタを円状に等間隔に配置した色相表現のほうが一般的に用いられている (図16A:赤を0 度とし、それぞれの 3原色が 60度ずつに配置される)。しばしば見過ごされているのだが、これらの 3原色はテレビや印刷の技術的事情から選ばれた色なので、人間がそれらの色名からイメージする代表的な色あい (図16A の円のすぐ内側に白抜き文字で示す) とは微妙にずれていることに注意されたい(連載第2回2.6節E 参照)。
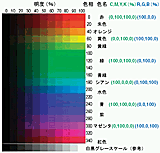
図16. 色の原理の復習
A:コンピューターでは光の3 原色を用いて色相を6 等分し,360 度の角度で表わす.B:波長700nm の赤,435.8nm の青,546.1nm の緑の光の配合率ですべての色を絶対的な値で表わし,扱いやすい座標軸に投影したxy 色度図.現在最も一般的で厳密な色表現.C:xy 色度図上に表わしたテレビモニターと印刷の色の再現範囲(色域).
色をより定量的に表わすために、光の 3原色をどのような割合で重ねるとどのような色になるかを測定して設定されたのが、CIE 1931 xy 色度図である (図16B、第2 回2.6 節F, G)。これを用いると、人間の眼が知覚できる色の範囲に比べてテレビモニターで再現できる色の範囲 (色域、ギャマット) はかなり狭く、印刷で再現できる色域はさらに狭いことがわかる (図16C)。また色盲の人が同じような色だと感じてしまう色あいは xy 色度図の上では一直線に並び、これを混同線と呼ぶ (連載第2回図19、2.6 節I)。
- B:赤
スペクトルの端に位置する赤色は、色盲でない人にとっては眼に最も飛び込んでくる鮮やかな色である。しかし長波長の赤 (図16A のコンピューターの色相の 0 度付近) は、特に第1色盲の人にとっては眼の感度限界を超えた、非常に暗く、見にくい色である (連載第2回2.2節E)。したがって色相の 0度、すなわち RGB=(100%、0%、0%) のような「純粋な」赤は、黒と間違われるので使わないほうがよい*27。色盲の人にも見やすく、ひと目で「赤」とわかってもらうためには、黄色みの多い朱赤やオレンジに近い赤を選ぶとよい(図17)*28。
図17. 見分けやすい色と見分けにくい色
わずかに色調がずれるだけで,同じような色でも色盲の人にも見やすいもの(左)と,見分けにくいもの(右)がある.
- C:オレンジ
彩度の高いオレンジは、xy 色度図の縁の線が右上方向に最も膨らんだ部分に位置している。したがって連載第2回図19 の混同線を見ても、赤緑色盲の人にとっては他の色と間違えることがない非常に見やすい色である。しかし彩度の低いオレンジや黄土色は、明るい緑と間違えやすい*29 (連載第2回図4 参照)。
- D:黄色
第2 回図2 参照)。他の色の場合は彩度が高ければ見分けがつきやすいことが多いが、黄色と黄緑だけは、どんなに彩度が高くても非常に見分けがつけにくい*30。したがって図版では、黄色と黄緑のどちらか一方だけを使うようにするほうがよい。
ではどちらを使うべきかと言えば、だんぜん黄色である。図16C でわかるように、画面表示に比べ印刷では再現できる色の範囲が非常に狭い。しかし黄色は、印刷インクの 3原色の 1つであるため、かなり鮮やかな色も再現できる。これに対し黄緑や緑は、イエローとシアンを混ぜ合わせて表現されるため、彩度の低い色しか再現できない。鮮やかな黄緑は画面ではきれいに表示できても、印刷すると似ても似つかぬ色になってしまう (図18)。このような不都合を避けるため、黄緑はなるべく避けたほうがよいのである。
ただし黄色でも、あまり明るい黄色は避けたほうがよい。白内障の人は水晶体が黄ばんでいるため、白いものも黄ばんで見える*31。このため明るい黄色は、白と区別がつかないためである。
- E:黄緑
上記の理由で、黄緑色は図版に使うのを避けたほうがよい。
- F:緑
緑について注意が必要なのは、絵具のセットに入っている「みどりいろ」に比べ、テレビモニターの緑はかなり黄緑に寄っているという点である。パソコンの色相表示だと緑は 120 度であるが、絵具やマンセル表色系の緑は 130 〜140 度に相当する (図16A)。
パソコンで緑を指定する場合、色相 120度の RGB=(0%、100%、0%) をつい選びがちであるが、この明るい緑には 2つの問題がある。1つは、この色は黄緑に近く、色盲の人にとっては黄色と区別がつかない点である。もう 1つは、この色は黄緑とともに印刷可能な色域から最も外れた位置にあり、画面と印刷のズレが最も大きい色である点である*32。このように色相 120 度付近の緑は、画面では黄色と区別がつかず、印刷すると赤と区別がつかないので、絶対に避けたほうがよい。一方同じ緑でも、色相で 150〜160度あたりの青みの強い緑は、色盲の人にも赤や黄色と混同することなくひと目で「緑」とわかる。ぜひこのような色を使うとよい (図17)*33。
- G:青緑
赤緑色盲の人は緑から青の色の差には敏感である。しかしこのあたりの色は、逆に色盲でない人には差を感じにくい。また赤緑色盲の人も、青緑の色あいによっては灰色と区別がつかない色がある (連載第2回図4参照)。第3色盲や白内障の人には、緑から青の範囲の色は混同線の上に乗ってしまい、明度の差以外は区別がつきにくい (連載第2回図19C)。したがってこのあたりの色は、なるべく使わないほうがよい。
- H:水色(シアン)
水色は色盲の人にもひと目で見やすく、わかりやすい色であり、塗り分けに用いるには優れている。また印刷でも鮮やかな色が再現しやすい。しかし色盲でない人にとって、水色で書かれた小さい字や細い線は非常に見にくいとされている。文字や細い線には、水色は避けたほうがよい (図17)。
- I:青
青は赤緑色盲の人には明るく見え、色盲でない人には暗く見える色である (連載第2回2.2節H)。またパソコンで指定する RGB=(0%, 0%, 100%) の明るい青は、緑ほどではないがやはり印刷では再現できない (図18)。少しシアンに寄った色のほうが、正確な再現が期待できる。
- J:紫
紫には、可視光の端に位置する青紫 (violet)と、赤と青の光を混ぜた赤紫 (purple、magenta) がある。この付近の色は赤緑色盲の人には区別が難しい。赤紫は、青に赤が加わっていることがわからず、青と同じ色に見える*34。色盲の人にもひとめで「紫」とわかってもらうためには、マゼンタ (色相300度) よりもさらに赤に寄った、赤みの非常に強い紫を選ぶとよい。
- K:ピンク
赤緑色盲の人にとって、ピンクは水色と混同しやすい。どうしても必要な場合は、なるべく赤紫に寄ったピンクを使うとよい。
- L:茶色
連載第2回の図4 でシミュレーションしたように、赤から緑のほとんどの色が、色盲の人にとっては茶色の一種のような色に見えている。このため茶色は、明るさや鮮やかさによって赤、黄色、黄緑色、緑色など様々な色と非常に混同しやすい。明解な弁別が重視される図版には、なるべく使わないほうがよい。
- M:見分けやすい色のセットの例
見やすい図版を作るために便利な色遣いを具体的に示して欲しいという要望が強いので、以上の議論を踏まえて
- 色盲の人にも色盲でない人にも見分けやすく、
- 色名が同定しやすい、はっきりした色で、
- 画面でも印刷でも同じように表示できる

図19. 色盲の人にも色盲でない人にも見やすい色のセットの提案
A:左からオリジナルの8 色と,各種色盲でのシミュレーション.色あいは変化するが,それでも弁別は可能である.また色の名前も,比較的間違えにくい.●赤は,第1 色盲の人に見やすいように朱赤にする.●黄色と緑の間の黄緑系統の色は,赤緑色盲の人には黄色やオレンジと見分けがつかないのでぜんぶ避ける.●緑は赤や茶色と間違えないよう,青みの強いものを選ぶ.●紫は,青に近いと区別ができないので,なるべく赤に寄ったものを選ぶ.●朱赤から黄色の間では,見た目の明るさが違う3色(赤,オレンジ,黄色)を配分する.●青系では,見た目の明るさが違う水色と青を配分する.という基準で選んである.右:各色の色相の角度表示と,商業印刷を重視した画像ソフトでのCMYK やRGB による色指定の例.CMYKがキリのいい数字になるよう調整してある.一番右は画面表示やプリンターでの印刷を重視した画像ソフトでのRGB による色指定.キリのいい数字になるよう調整してある.連載第2 回2.6 節A,B に説明したように,RGB とCMYK の値の関係はパソコンの機種やOS,用いるソフト,画像の色管理情報(プロファイル)の種類などによってかなり変化するので,この図の値はあくまで参考である.B 〜 D:色つきの背景にした場合.同系の色の文字は使わないほうがよい.
というような色のセットを作成してみた (図19A)。連載第2回に説明したとおり赤緑色盲と第3色盲や白内障では見えにくい色の組み合わせが大きく異なるので、すべてを満足する組み合わせは難しい*35。ここに示した色のセットでは、第1色盲と第2色盲それぞれ数人に試してもらった結果、色の弁別や色名の同定が容易であるという評価が得られた。しかし第3色盲では、青と緑は判読が難しいと予想される。また白内障の人には、黄色は白と見分けにくいと思われる。
この色のセットは、白バックだけでなくクリーム色などの背景でもほぼ問題なく使えるが、この場合同系色の黄色は抜いたほうがよい (図19B)。また黒バックでは、黒のかわりに白を用いればよい (図19C)。青バックの場合は、同系色になる青は抜いたほうがよい (図19D)。
- N:見分けやすい色の組み合わせ方
実際の図版ではあまり多くの色を同時に使うのは好ましくなく、なるべく 3つか 4つ程度の色に絞ったほうがよい。この場合は、赤〜緑の範囲だけから色を選ばず、かならず赤〜緑(暖色系)と緑〜青(寒色系)のそれぞれの側から交互に選ぶようにする(図20A、B)。
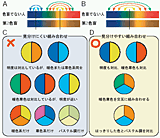
図20. 色の選び方
A:赤と緑の間や,青と紫の間で色を選ぶと,色盲の人には違いがわかりにくい.B:緑を境に赤側(暖色系)と青側(寒色系)の色を交互に組み合わせると,見分けやすい.C,D:図19 の色から,見分けにくい組み合わせ(C)と見分けやすい組み合わせ(D)を示す.
また、たとえ暖色と寒色であっても、同じような明るさの色が並ぶと見づらくなる。2色ならば明るい色と暗い色、3色ならば明るい色、暗い色、中間の色を組み合わせ、4色以上ならば明るい色と暗い色を交互に並べると、見分けがつきやすい (図20C)。ただし前述のとおり彩度の高い緑や黄緑は、画面では明るく表示されても印刷すると暗くなってしまうので、注意が必要である。
図19 のセットでは暖色と寒色、明るい暗いの対比が交互になるように配列したので、棒グラフなど広い面積の塗り分けではこの順に色を使ってもらえば見やすいはずである。3色だけ必要な場合には最初の 3つを、5色なら上から 5つを、というように選ぶとよい。ただし水色と黄色は、細い線や小さな文字では見分けにくい (図17)。折れ線グラフなど小面積の塗り分けでは、水色の代わりに青色を優先して用い、黄色もなるべく避けたほうがよいだろう。
また、このセットでは色名が同定しやすいようにはっきりした色ばかりを並べたが、グラフなどでこれらの色を多数同時に使うと、図13B のようにどぎづくなりすぎる可能性もある。しかしパステル調の色どうしを並べると、見た目にはきれいな反面、色の弁別や同定が難しくなるので (図20C 右下)、図13C のようにハッチングなどの冗長性を加えるのでなければ避けたほうがよい。このような場合は、彩度の高い色の中に、パステル調の色を少数組み合わせる方法もある (図20D 下)。
| *27 日の丸の赤は,「国旗及び国歌に関する法律」の別記第一の二で「紅色」と定義されているが,「JIS
慣用色名」の規格では紅色のマンセル値は「3R4/14」である.3R という色相は赤(5R)よりも若干紫側に寄った位置に相当する(連載第2回図17A 参照).青に敏感な色盲の人にとってはわずかに紫がかった暗い黒っぽい色に見え,あまり美しい色ではない. *28 この差は色盲でない人にとっては微妙な差ではあるが,第1 色盲の人はこのあたりの色調変化に敏感であり,視認性において大きな差になる.例えば,多くの色盲の人は油性の赤ボールペンの字を黒と区別することは困難だが,赤の色鉛筆は容易に黒と判別ができる.これは,色鉛筆の線が太く色面積が大きいために色の分解能がより高くなることに加え,朱色に近い赤鉛筆の色が,赤ボールペンの暗い赤のインクの色よりも短波長の光成分をより多く含み,視認しやすいからである. * 29 東京育ちの人は「山手線は緑,総武線は黄色」と幼いころから絵本や歌で刷り込まれているため,色盲の人でも色を間違えることは少ない.しかし山手線ほど話題に上ることがない地下鉄銀座線の色は,オレンジでなく緑であると信じている色盲の人が少なくない. * 30 著者は2 人とも,この原稿を書くために確認するまでカード式の公衆電話機は黄色だと思っていた. *31 左右の眼のうち片方だけ白内障が進行したり片眼だけ手術をしたような人では,白内障の眼の視野は非常に黄ばんで見えるが,両目が白内障の場合は色が脳内で補正され,それほど黄ばんで見えないと言う3).しかしこれによって黄色も白に近く補正されてしまうため,やはり黄色は白と区別がつきにくい. * 32 図6 や図18 に示したとおり,緑はRGB 表示でG = 60%より上は,印刷では再現できない.言い換えれば,RGB =(0%,100%,0%)の明るい緑は,印刷するとRGB =(0%,60%,0%)のような暗い緑になったり,プリンターによっては色相のずれた色に変えられたりしてしまう.このような緑は,赤緑色盲の人にとっては赤と区別がつきにくい(連載第2回図4 参照).なお緑は赤より比視感度が高いため,画面上ではRGB=(0%,100%,0%)の緑はRGB=(100%,0%,0%)の赤よりずっと明るい.半分の明るさのRGB=(0%,50%,0%)の緑とRGB=(100%,0%,0%)の赤が,非常に見分けにくくなる. * 33 色盲でない人は青みの強い緑とそうでない緑をあまり区別しないことが多いが,色盲の人にはこれらは黄色と黄緑よりよほど違った色に見える. * 34 2 チャンネルの蛍光写真の項(3.4 節B)で推奨したマゼンタと緑の画像は,実は赤緑色盲の人には青と緑の画像とほとんど同じに見える. *35 市原は,石原表を解析してすべての色覚のタイプの人が一様に見やすいようにxy 色度図上の位置や明るさを分散させた4 色を,ホームページなどで利用者が間違えにくいweb accessibility pallet(WAP)として提案している4).本稿図19 で紹介した色よりも,どの色覚タイプの人でも間違えにくいというメリットがあるが,全4 色と少ないのが残念である. |
細胞工学Vol.21 No.9 2002年9月号[色覚の多様性と色覚バリアフリーなプレゼンテーション]
・文章に関しては、秀潤社と著者に著作権がございます。
・文章に関しては、秀潤社と著者に著作権がございます。