
| 第3回 すべての人に見やすくするためには、どのように配慮すればよいか |
3.5 グラフや概念図(スキーム)などの図版
標本自体が持つ色や明暗をもとに作成しないとならない写真画像に比べ、グラフや概念図 (スキーム、schema) では図版作成者がゼロから自由に色を選ぶことができる。このため、配慮次第で非常にわかりやすい図版を作ることができる反面、失敗すると色盲の人にわからないどころか、色盲でない人にもわかりにくい図版になってしまうこともある。そのために配慮すべき点としては、
- 明度や形状の差、文字情報などを併用し、色に頼らなくても情報が得られるようにする、
- わかりやすい色の組み合わせを選ぶ、
の2つのポイントが挙げられる。本節ではまず最初のポイントについて詳しく説明する。
A: 区別が必要な情報を、色情報だけで識別させないのが大原則
最も大切なことは、そもそも読者や聴衆に、区別が必要な情報を色だけに頼って識別することを強制しないことである。「色なしでも理解できるようにデザインし、その上で強調のために副次的に色を添える」という工業デザインの黄金律は、学術論文の図版にもそのまま適用できる。色彩光学の立場からは、図版の色を支障なく瞬時に識別できるのは、色盲でない人でも 4色から、せいぜい 6色までだと言われている。東京の地下鉄路線図のように 13色もの色で塗り分けられた線は、色盲でない人でも非常に見分けにくい。色だけに頼らず、色以外の情報を必ず付加することで、色盲の人にも判別でき、色盲でない人にもさらにわかりやすい図版を作ることができる。このように色とそれ以外の要素を組み合わせて使うことを、情報を「冗長的に (redundant)」表現すると言う。
アップルコンピューター社の「ヒューマン・インターフェース・ガイドライン」という冊子は、ほとんどのパソコンが 8色や 256色しか扱えなかった時代から、色遣いに関する行き届いた配慮を体系化して提示している*24。この中には色盲の人間が男性ユーザーの 8%を占める (白人の場合) という記述とともに、"Color-vision deficiencies create problems for many people. Don't create software that uses only color coding to convey important information. Color coding should always be redundant to other types of cues, such as text, position, or highlighting." と書かれている (同書 p.25)。「software」を「figure」に置き換えれば、これはそのまま学術図版の作成に通用するアドバイスである。学術誌の「投稿の手引き」には、「色を用いる際は装飾目的でなく、必要な場合にのみ使うように」というただし書きを見ることがあるが、色覚バリアフリーの立場から誤解を恐れずに言えば、「色はあくまで美的装飾に限り、色がなくても意味が通じる場合にのみ使う」と考えたほうが正しい。学術誌のただし書きはあくまで安易なカラー利用を戒めるためのものであって、色情報を他と組み合わせて冗長的に使うことの重要性を否定したものではない。

|
| 図10. 色情報に冗長性を加えていないひどい例 Windows 2000 やMacintosh のOS 9 では,色に頼らなくても各ボタンが形で識別できる.Macintosh のOS X は見栄えだけは美しいが,ボタンが同じ形で色だけが違うので,色盲の人には黄色と緑のボタンが区別できない. |
では、色を冗長的に用いるとは、どういう意味であろうか。皮肉なことにアップル社自身の最新のインターフェースが、とてもわかりやすい反面教師になっている。
Windows でも Macintosh でも画面に表示されるウィンドウには、ウィンドウを大きくしたり閉じたりするためのボタンが用意されている
(図10 矢印)。白黒の画面から出発した従来の Macintosh OS 9 や、そのデザインを参考に設計された Windows では、ボタンはそれぞれ機能を類推させるような異なる形状にデザインされている。色はあくまで装飾であって、情報伝達の機能は担っていない。したがって各種の色盲でも見やすさに差はなく、バリアフリーが成立している。ところがデザインをゼロから見直した新しい
OS X のウィンドウでは、これらのボタンは形状がまったく同じで色だけが異なる。しかも色の選択が配慮に欠けるため、色盲の人には見分けることができない不便なデザインになってしまっている*25。このように色だけに重要な情報を担わせると、色覚バリアフリーでなくなってしまうのである。
B:線種とシンボルによる冗長性

|
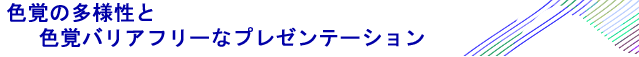
| 図11. 折れ線グラフの改善例 国内総生産の成長率(93,94 年は見込み).図版作成:橋本知子. |
実際の図版で、色だけで情報を伝えようとするわかりにくい例と、そこに冗長性を加味したわかりやすい例を見てみよう。図11 は折れ線グラフの例である。オリジナルは 4つの折れ線を色だけで区別し、その脇に凡例を置いている。線が非常に細いため、色の見分けは特に難しい。色盲の人にはアメリカの赤とイギリスの緑が、色盲でない人にはドイツの青とイギリスの緑が特に区別しにくいが、両者の違いを言葉で説明しようにも色名以外に差はないため、指で直接指し示すしか方法はない。
改良版は、まず精度を損なわない範囲で線を可能な限り太くしてある。これによって色の見分けがつきやすくなる。また折れ線には実線と各種の点線を組み合わせ、プロットするシンボルも四角だけでなく丸、三角などで区別した。これによって色の違いだけでなく、「三角と丸」や「細かい点線と中くらいの点線」など、アメリカとイギリスの差を様々な方法で言葉で表現できるようになった。また凡例を別に設けるのでなく、図中に直接線を引いて書き込むことで、どの線が何を意味するのかがわかりやすくなる。凡例とグラフのようにたとえ数センチや数ミリであっても 2つの物体が離れていると、特に物体の面積が小さい場合には色の照合は難しい。しかし折れ線の一端を直接指し示せば、そこから同じ色を辿っていくのははるかに簡単なのである。
図が込み入っている場合、図の中に文字を書き込むのは困難な場合もある。そのような場合も凡例を色だけで識別させるのでなく、略号や数字を各項目に割り振り、それらだけでも図中に直接書き込んだほうがわかりやすい。

|
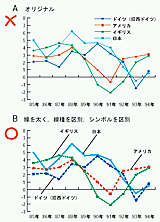
| 図12. 地図の線の改善例 キャプテンクックの航海.図版作成:木村麻樹. |
図12 は同じ原理で、地図の航路を描いたものである。線が複雑に入り組んだこの種の図は、物質の代謝マップや遺 伝子の制御カスケードを示す図など、生物分野でもよく使われる。オリジナルでは、3回の航海が色の差だけで表わされている。改良版では実線と点線を組み合わせ、矢印の形状を変え、図中に航海の番号を直接書き込んである。これによってたとえ色がまったく識別できなくても、3本の線を見誤ることはない。
C:ハッチングによる冗長性

|
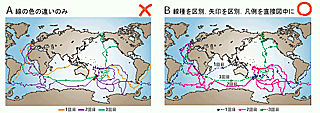
| 図13. 棒グラフの改善例 日本の貿易相手国の変化.図版作成:橋本知子. |
図13 は棒グラフの例である。オリジナルはきれいな色で塗り分けられているが、例えばアメリカと西アジアや、中国と EU 諸国の色は、色盲の人にはほとんど区別できない。色の境界に線がないので、塗り分けの差にも気が付きにくい。また凡例が横に独立しているので、どの色がどの国を示すのかもわかりにくい。凡例の順番と棒グラフ内の順番が一致しているので、かろうじて対応が付けられるが(これは情報の冗長性を利用した一例である)、もし順不同であれば正確な対応付けは不可能だろう。使われている色は色盲でない人にも明確に呼び分けることが難しいような微妙な色あいのため、どの国が何色かを言葉で説明するのも難しい。
最初の改良版B は、輪郭線を追加して色の境界をわかりやすくし、上下のグラフを対応付ける線を入れた。また塗り分けを、色盲の人にも弁別しやすく、色名を間違えにくいはっきりした色の組み合わせに変えた
(3.6節M 参照)。これである程度わかりやすくはなった反面、色が派手でどぎつくなり、元のグラフの上品さは失われてしまった。
改良版C は、色を元に戻し、代わりにハッチングを加えたものである。また独立した凡例を廃止し、図中に直接国名を書き込んだ。B に比べると色自体は弁別しにくくなっているのだが、ハッチングを加え、凡例を廃したことによって、色は情報を正確に伝える役割から開放されたため、バリアフリー上はまったく問題にはならない。
実際のところ、誰にでも弁別しやすく、色名を言いやすい色の組み合わせというのはそう多くない。改良版B のように色に情報伝達の機能を担わせる限り、デザインの自由度は小さく、見栄えの良さとわかりやすさはなかなか両立しない。しかし改良版C のようにデザインに冗長性を設ければ、色を見栄えの向上の目的にのみ使うことができる。パステルカラーであろうがアースカラーであろうが、図版作成者の趣味と創造性にあわせて、自由に腕を振るうことが可能になる。

|
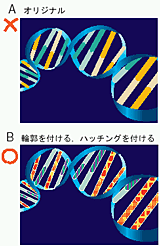
| 図14. 概念図の改善例 二重らせんと4 種類の塩基.図版作成:木村麻樹. |
図14 は二重らせんの概念図である。一般向けの科学雑誌でよく見かけるようなこの手の図版では、色選びの自由度は比較的高い。しかし例えば 4種の塩基 GATC のどれとどれが組み合わさるのかを厳密に伝えたい場合、塩基を色だけで区別したのでは、色の組み合わせが特定の 2パターンのみに限られていることが必ずしも明確には伝わらない。改良版のように強調したい部分だけ輪郭線を付け、ハッチングを施すことで、見る人の視線を誘導し、色盲の人だけでなく色にさほど注意を払わない人に対しても、メッセージを伝えることができる。
このようにハッチングは、冗長性を確保する手段として非常に有効である。コンピューターのグラフィックソフトはカラーの塗り分けに比べるとハッチングの指定が面倒なので、最近はハッチングを施したグラフを見ることが非常に少なくなった。しかしつい
10年ほど前までは、研究者はロットリングや烏口を握りしめ、スクリーントーンを切り貼りして、実線点線やハッチングを組み合わせて見やすいグラフを描くことに苦心してきた。グラフ等の図版における色覚バリアフリーの問題は、むしろコンピューターが進歩して誰でも容易にカラーの図が作れるようになったここ数年で、状況が急速に悪化している。私たちが図版で伝えたい情報の量は、カラーがなかった時代に比べて飛躍的に増えているわけではない。原点に立ち返り、まず色がなくてもメッセージが伝わるよう白黒でグラフをデザインし、後から装飾としての彩りを加えることで、見栄えとわかりやすさを両立させた図版を作成することが望まれる。
D: 明度変化の利用
このようにハッチングは有効な手段ではあるが、場合によってはハッチングが邪魔になる場合もある。塗り分けの中にさらに情報を書き込む、地図や生物組織の構造図のような場合である。

|
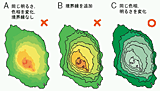
| 図15. 色相でなく明度の違いの利用 大島の地図.図版作成:橋本知子. |
図15 はその一例で、地図の等高線のような塗り分けである。オリジナルは明度をほぼ一定に保ち、色相を等間隔に緑→黄緑→黄色→オレンジと振っていったものである。赤緑色盲では赤と緑、黄色と黄緑が非常に弁別しにくいので、このような図では色の違いを認識することが大変難しく、高い山と平野部が同じような色に見えてしまう。改良版B では境界線を追加して、塗り分けの違いをわかりやすくしたが、逆に境界線で仕切られたぶん、その両側の色の違いがわかりにくくなっている。
このようにハッチングに頼れない場合は、色盲の人が色相の違いよりも明度の違いに敏感なことを利用することにより、バリアフリー化を達成できる。改良版C
は、同一の色相で明るさを暗い緑→緑→明るい緑と変化させた図である。A や B と違い、このような塗り分けは色盲の人も容易に見分けられる。残念ながら地図では長年の色遣いの慣習があり、このような段彩にすぐに変えてゆくことは難しいが*26、そのような慣習に関係ない生物の図などでは、明度の差を積極的に利用してゆくことが望まれる。
なお人間の眼は明るさを対数的に感じるので、明度を配分するときは明るさの値が等差数列 (例:10、20、30、40、50、60、70%) でなく、等比数列 (例:10、14.1、20、28.2、40、56.4、80%) になるようにしたほうが、変化が等間隔に感じられる。
E:まとめ
以上見てきたような、色とそれ以外の情報を組み合わせた冗長性のあるデザインの工夫をまとめると、図22 右上のようになる。このように配慮された図は、色を使って見栄えや見やすさを向上させつつ、色がなくても十分にメッセージが伝わるようになっている。本節の図版を白黒コピー機で複写してみていただきたい。オリジナルの図はコピーでは内容がよくわからなくなってしまうが、改良版は白黒コピーでも十分に内容が理解できるはずである。
| * 24 この本は同社のコンピューター用のすべてのソフトがユーザーに誤解を生じさせない統一した使い勝手を実現できるようにソフト開発者に示したガイドラインである.しかし見やすい画面表示や人間が陥りやすい錯覚などについても詳しく書かれた同書は,わかりやすい学術図版を作る面でも参考になる面が多い.150
ページほどの初版はすでに絶版になっているが,400 ページ近い1996 年の改訂版がアップル社のホームページから無料で入手できる (http://devworld.apple.com/techpubs/mac/HIGuidelines/HIGuidelines-2.html PDF 版:http://devworld.apple.com/techpubs/mac/pdf/HIGuidelines.pdf).ただし初期の版に比べると色盲の人の比率に関する記述が抜けているなど,若干の後退が見られるようにも感じられる. * 25 OS X ではマウスを近づけるとボタンの中に×などのサインが表われるが,重要な情報を隠して一覧できなくするこのようなデザインは,見栄え優先であり使いやすさの点では褒められない手法である.なおOS X はウィンドウ以外にも,背景とボタンなど区別すべき要素に明るさや色相の差が極端に小さい色を割り振り,しかもそれらの境界を示す輪郭や仕切り線を極力省くなど,色覚バリアフリーの点では最悪の作りになっている.一方OS 9までのMacintoshは,白黒専用に設計された画面デザインに後から色を付けたという経緯もあって,QuickTime4 以降やシャーロックなどここ数年追加された一部分を除いて,ほぼ完璧な色覚バリアフリーを達成している.最初からカラー画面で登場したWindows は,ウィンドウのデザインは合格だが,他の点では改善すべき点も多い.Isys 社のホームページ(http://www.iarchitect.com/)は画面デザインの良い例,悪い例を具体的に詳しく説明してあり,PowerPoint のプレゼンテーションなどを作る際にも非常に参考になる. * 26 地図でも陸地の段彩は判別が難しいが,海の水深は青の濃淡で表わすのが慣例になっているので,非常に判別しやすい. |
・文章に関しては、秀潤社と著者に著作権がございます。